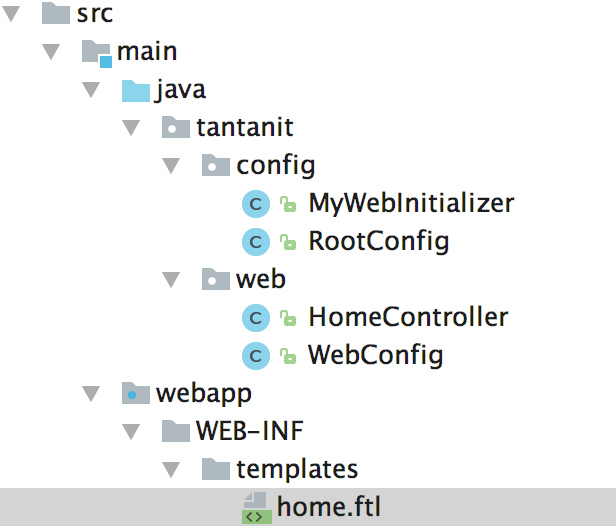
Freemarker是使用比较广泛的模板,本文介绍如何使用Spring集成Freemarker,并提供完整实例进行演示。代码结构如下:
代码结构

定义Freemarker视图解析器
和其它web应用一样,我们可以在WebMvcConfigurerAdapter定义ViewResolver(视图解析器),这里通过子类WebConfig来实现:
1 |
|
其中,viewResolver定义了一个FreeMarkerViewResolver类型的解析器,并且配置模板路径、后缀,以及页面编码。同时,必须定义一个FreeMarkerConfigurer,至少指定加载路径,由于WebConfig类加了@Configuration注解,这个FreeMarkerConfigurer将会被FreeMarkerView使用以下代码从应用上下文中自动查找。
1 | //FreeMarkerView类中相关代码 |
要使WebConfig生效,还需要实现AbstractAnnotationConfigDispatcherServletInitializer,以初始化DispatcherServlet,代码如下:
1 | public class MyWebInitializer extends AbstractAnnotationConfigDispatcherServletInitializer { |
DispatcherServlet是Spring MVC的核心,它负责接收request,并且决定request将转给哪个组件。您可以在我写的这篇文章《Spring MVC 的基础配置》中了解更多内容。
由于RootConfig是处理非web配置的,在这里,我们在RootConfig中排除web目录。
1 |
|
到这里,Spring与Freemarker的配置就完成了,下面对页面进行渲染。
渲染页面
主页的controller如下:
1 |
|
home.ftl如下:
1 | <h1>关于谈谈IT</h1> |
渲染后效果如下:
小结
本文介绍如何将Spring和Freemarker进行集成。本文相关的配置,在之前写的这几篇文章中有更详细的介绍:
此外,之前的这两篇文章讲解了Spring与其它几个主流模板的集成: