什么是HTML5
HTML5就是第五代HTML,这种命名就像WEB2.0,CSS3,移动4G网络,标榜着新一代的、更酷更先进的标准。
为什么要制定HTML5标准?
根据W3C文档和维基百科,HTML创建于1990年,7年后,HTML4成为标准,沿用至今。在此期间,制定了XHTML1标准(定义了HTML4的序列化),DOM LEVEL 2 HTML(为HTML和XHTML制定了JavaScript标准)。现在业界在混用HTML4,XHTML1以及DOM LEVEL 2 HTML,各浏览器支持的特性也不同,而且许多网页还存在语法错误。HTML5将会成为同时支持HTML和XHTML语法的标记语言。它规范和改进现有标签,鼓励交互性,并且为复杂的web应用引入新的标记语言和API。它被设计成支持性能较低的智能手机和平板,因而是跨平台移动应用的候选标准。
HTML5的发展历程
2004年,WHATWG( Web Hypertext Application Technology Working Group )开始制定新标准,而W3C( World Wide Web Consortium )此时将精力放在制定XHTML 2.0上,到了2009年,W3C宣布停止更新XHTML2.0标准,转而和WHATWG携手制定HTML5标准。
2004年,由Mozilla Foundation和Opera Software提交意见书,并交由WHATWG制定HTML5标准。
2007年,W3C采纳HTML5标准。
2008年,WHATWG发布第一版公开工作草稿,浏览器已支持其中部分特性。
2011年,W3C宣布2014年将定义出HTML5所有特性,而WHATWG将HTML5改名为HTML(W3C没有这么做)。
2012年,W3C与WHATWG出现分歧,W3C任务HTML5具有唯一定义标准。而WHATWG将W3C定义的版本仅视为一个(未成熟发布的)快照,并且认为HTML5是一个动态标准,这个标准会一直被更新和改进,只会增加新特性而不会移除功能。W3C宣布HTML5进入候选建议阶段。
| 2012 | 2013 | 2014 | 2015 | 2016 | |
|---|---|---|---|---|---|
| HTML 5.0 | Candidate Rec | Call for Review | Recommendation | ||
| HTML 5.1 | 1st Working Draft | Last Call | Candidate Rec | Recommendation | |
| HTML 5.2 | 1st Working Draft |
关于HTML5、HTML5.1、HTML5.2的时间表
HTML5和现在的HTML(HTML4)兼容吗?
HTML5要求开发者按照新标准进行开发,但要求浏览器必须兼容新旧标准。
与HTML4.01和XHTML1.x的区别
除了改变声明之外,HTML5新增、修改和删除了一些元素和属性,以下根据目前的HTML5版本简列梗概。详见W3C文档,该文档包含最新最全的HTML5标准。
- 新的解析规则:面向灵活解析和兼容性,不再基于SGML
- 可以在text/html中使用内置的SVG和MathML
- 新元素:article, aside, audio, bdi, canvas, command, data, datalist, details, embed, figcaption, figure, footer, header, keygen, mark, meter, nav, output, progress, rp, rt, ruby, section, source, summary, time, track, video, wbr
- 新的表单控件:dates , times, email, url, search, number, range, tel, color
- 新的属性:charset (用于 meta), async (用于 script)
- 全局属性(可应用于每个元素):id, tabindex, hidden, data-*(定制的data属性)
- 过时的元素将会对弃用:acronym, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike, tt
浏览器对HTML5标准的支持
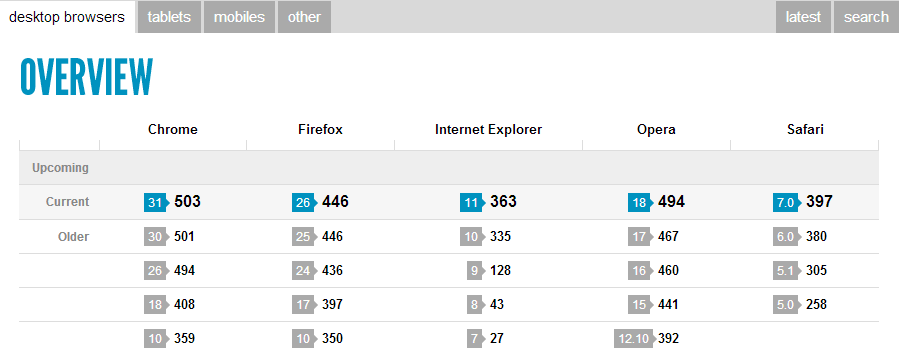
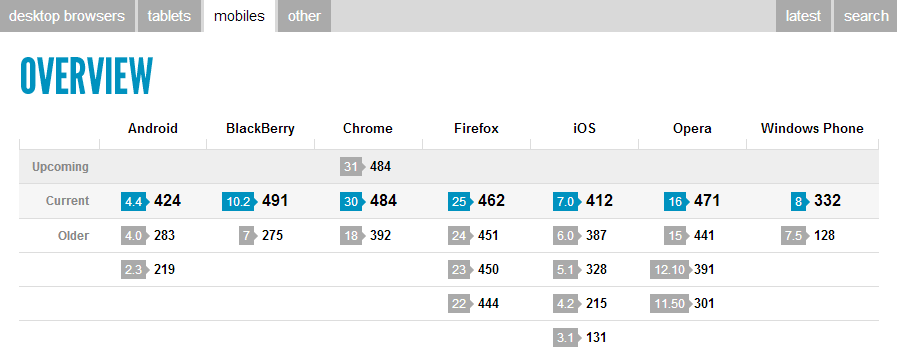
您可以在html5test查看您的浏览器以及各种浏览器对HTML5新特性的支持。以下是桌面端和移动端目前的支持情况:

桌面端各浏览器对HTML5特性的支持情况

移动端各浏览器对HTML5特性的支持情况
可以看到,最新版本的浏览器对HTML5的支持都很不错(总分555分)。
小结
HTML5经过几年的发展,已经相对成熟,离大规模应用越来越近了。